Ready or not, Google’s newest update (The Page Experience Update) will be up and running before you know it. Unlike previous updates that took the search world by surprise, Google announced it would be rolling out the Page Experience Update in May 2021.
If you have been planning and feel ready for the new algorithm, that is fantastic. However, many business owners are not even near ready, and with the clock ticking, they may feel a bit stressed. The good news is, there is time to get your site in tip-top shape before the update.
In this post, we will show you 8 free tools that will help you prepare the Page Experience Update. These will help you improve your website (so you don’t drop in rankings).
What is the Google page experience algorithm?
The Google Page Experience update will track how site visitors feel about their time spent on a webpage. By using numerous metrics known as Core Vitals, the search engine can determine which web sites give visitors a positive experience, and which sites are likely to cause frustration.

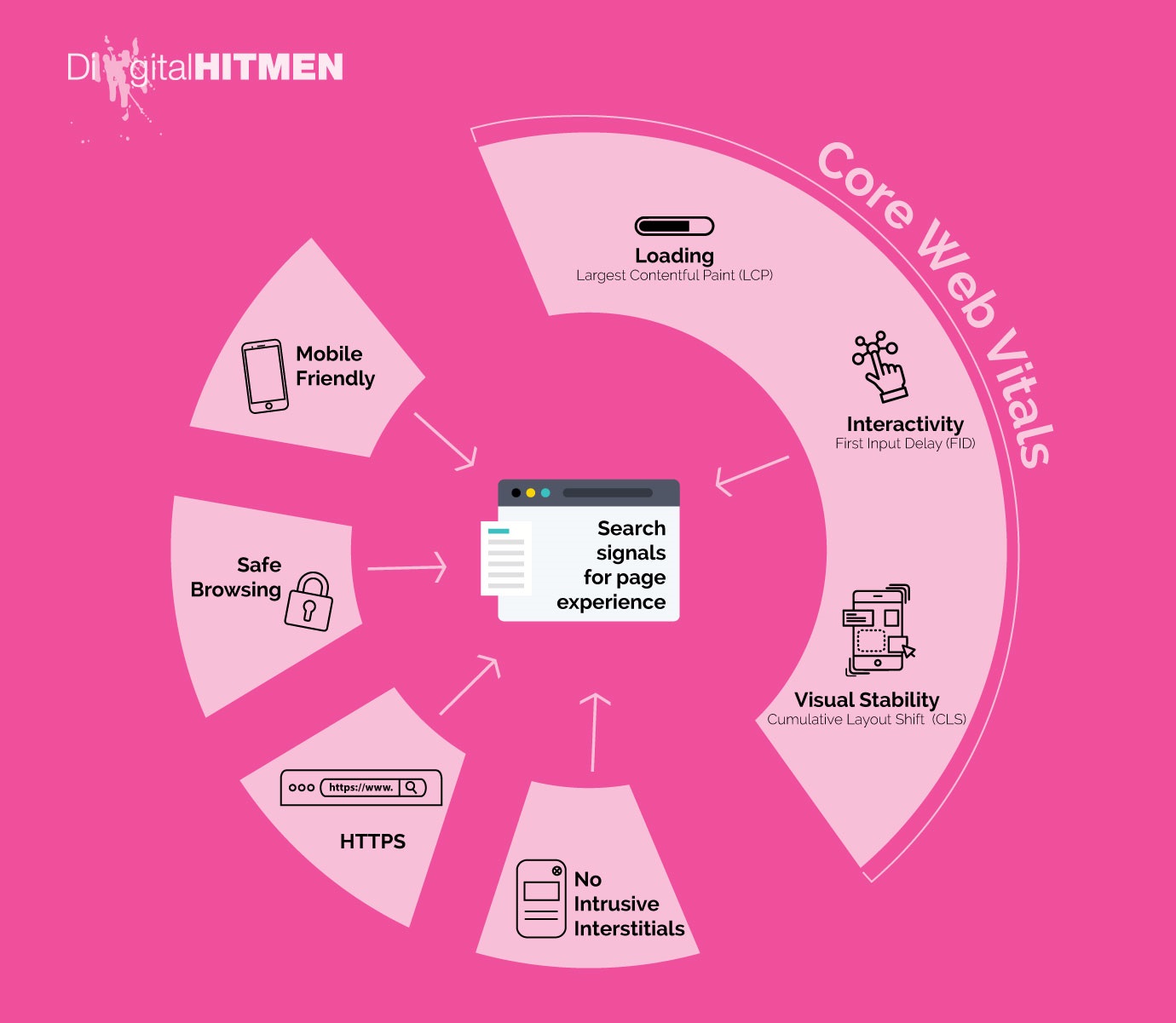
The Core Vitals the update focuses upon are:
- Loading performance – The technical term for this is Largest Contentful Paint (LCP). The LCP monitors how much time a site needs to load its most extensive section. This significantly impacts user experience because visitors demand immediacy and users believe sites that load quickly are reliable.
- Interactivity – Google measures interactivity by tracking how long it takes for the First Input Display (FID) to load. A website’s FID is a critical factor in user experience because it makes the first impression on visitors.
- Visual stability – When looking at visual stability, Google wants to see the Cumulative Layout Shift (CLS). The majority of customers will not stay on a web page that is freezing or has images that are not stable.

In addition to the Core Web Vitals, Google’s Page Experience Update will check four additional factors that numerous webpages have already fine-tuned. The four factors are:
- Is the site mobile-friendly?
- Do you run HTTPS?
- Are interstitials slowing visitors’ browsing?
- Is your website reliably safe?
Clearly, much is riding on solid preparation for Google’s update, and you do not want to sleep on this. You can learn how your site stacks up by viewing the Core Web Vitals report. Additionally, here are high quality free tools to help businesses test and improve web pages ahead of the update coming in May.

Free Website Audit
Find out how to improve your website today! Enter your website’s URL to get a FREE report within seconds.
Top recommendation – GTmetrix
The GTmetrix tool is at the top of our list with good reason; Google Lighthouse now powers it. Adding Lighthouse is a game-changer for GTmetrix. Here’s why:
- Enhanced accuracy – Before Lighthouse, reports focused on the front-end structure of a page. This left other performance factors and opportunities for improvement unexamined.
- Expanded focus – Rather than limited best practices, GTmetrix + Lighthouse measure criteria that impact a user’s experience. The reports measure time the way a user would and give a picture of how your site looks to a visitor.
- Web Vitals – The information gathered about a web page’s Web Vitals is an integral part of the future Google update. Lighthouse adds these metrics when determining your site’s GTmetrix grade. Your grade is a combination of your front-end structure as well as the stats for the crucial User Experience and Web Vitals prized by Google.
7 other free tools to prepare your site for the update
In addition to GTmetrix, here are website tools to help you gauge your readiness for the Google Page Experience Algorithm.
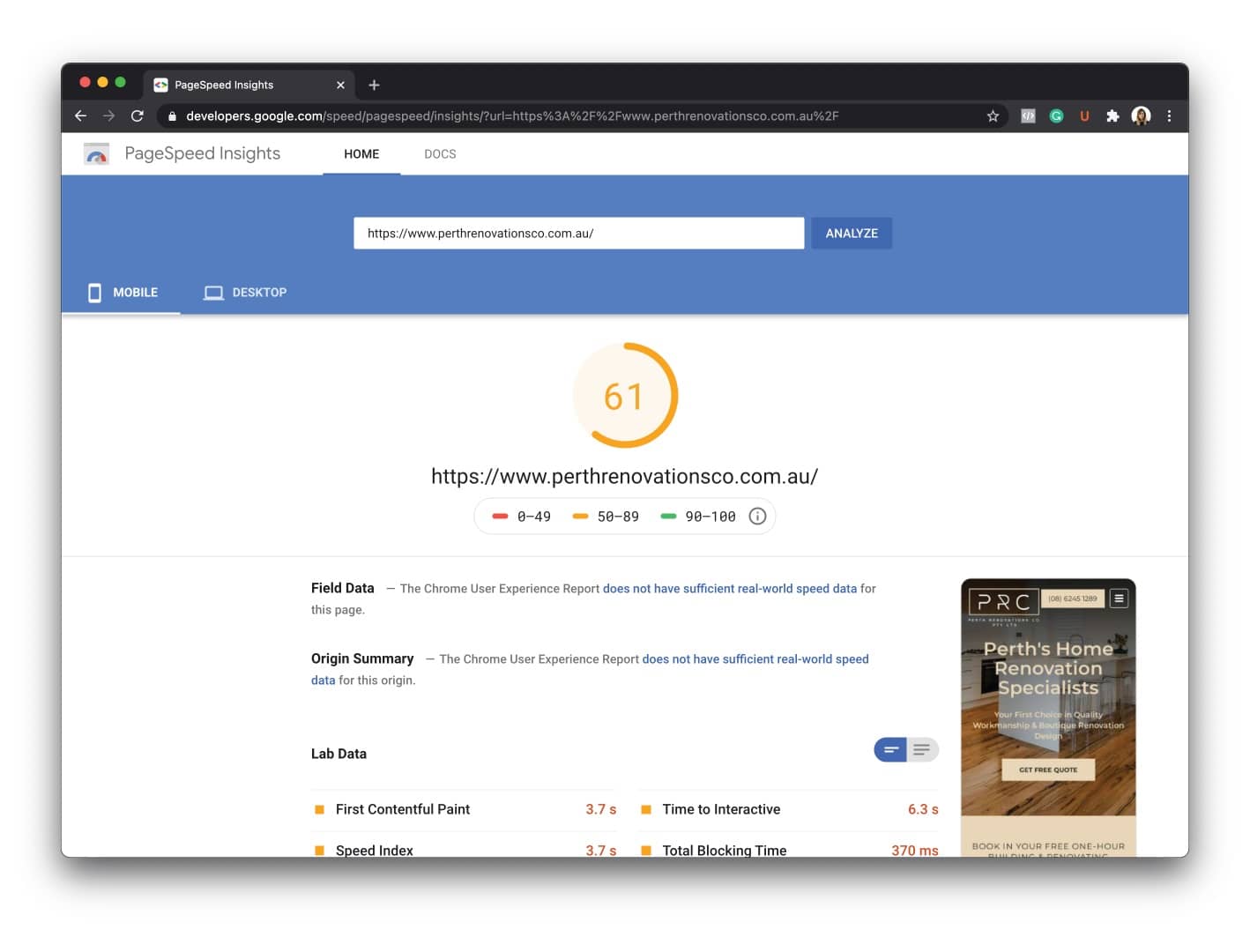
1. PageSpeed insights
Google’s PageSpeed Insights will analyse your website content and reports on the speed (both on mobile and desktop devices). You will receive suggestions for improvement. Here’s an example of a website that needs some further improvements before the new algorithm update is rolled out:

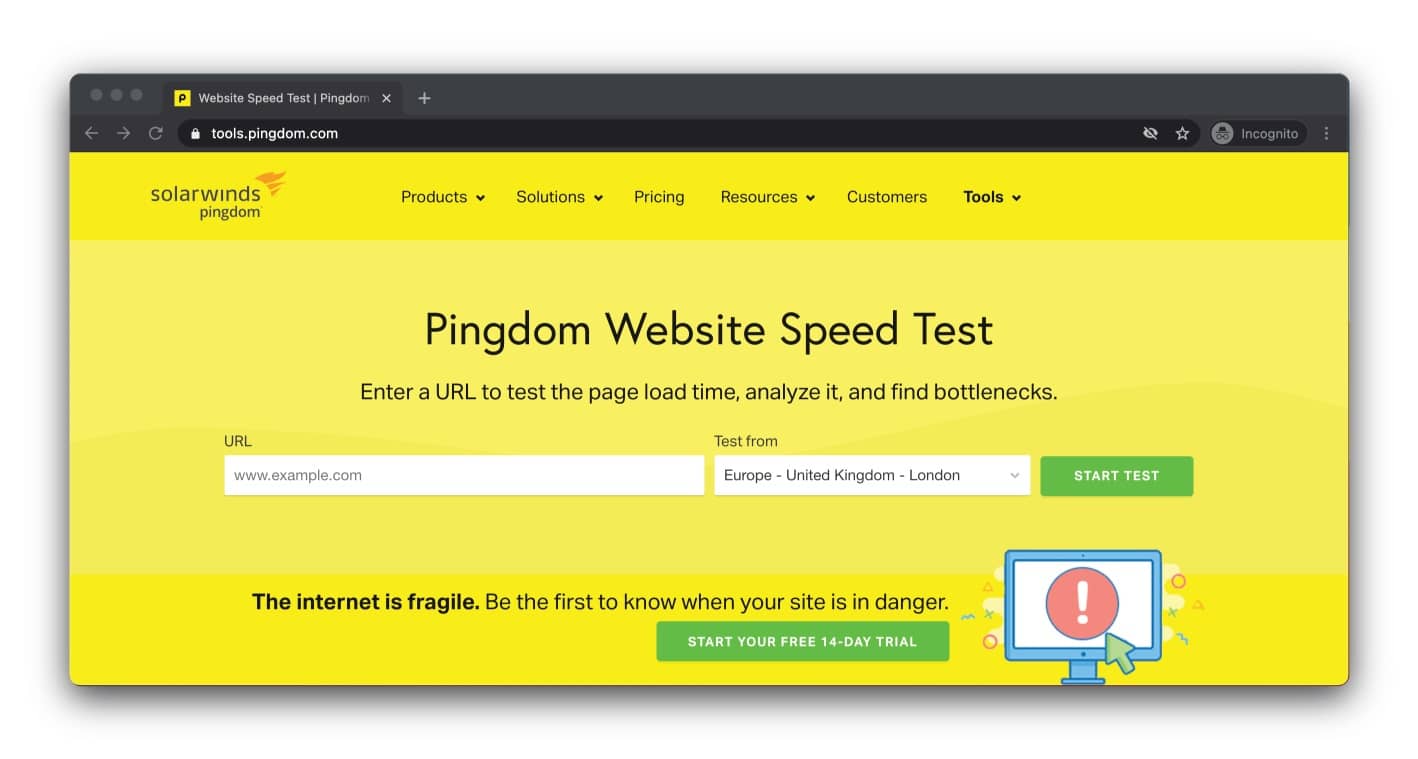
2. Pingdom website speed test
Easy to understand reports come from the Pingdom Website Speed Test Tool. The information you receive from Pingdom come with colour coding designed to help you understand your site’s performance issues. Pingdom also offers a 24/7 monitoring package that uses more than 70 global polling locations to track site operations.

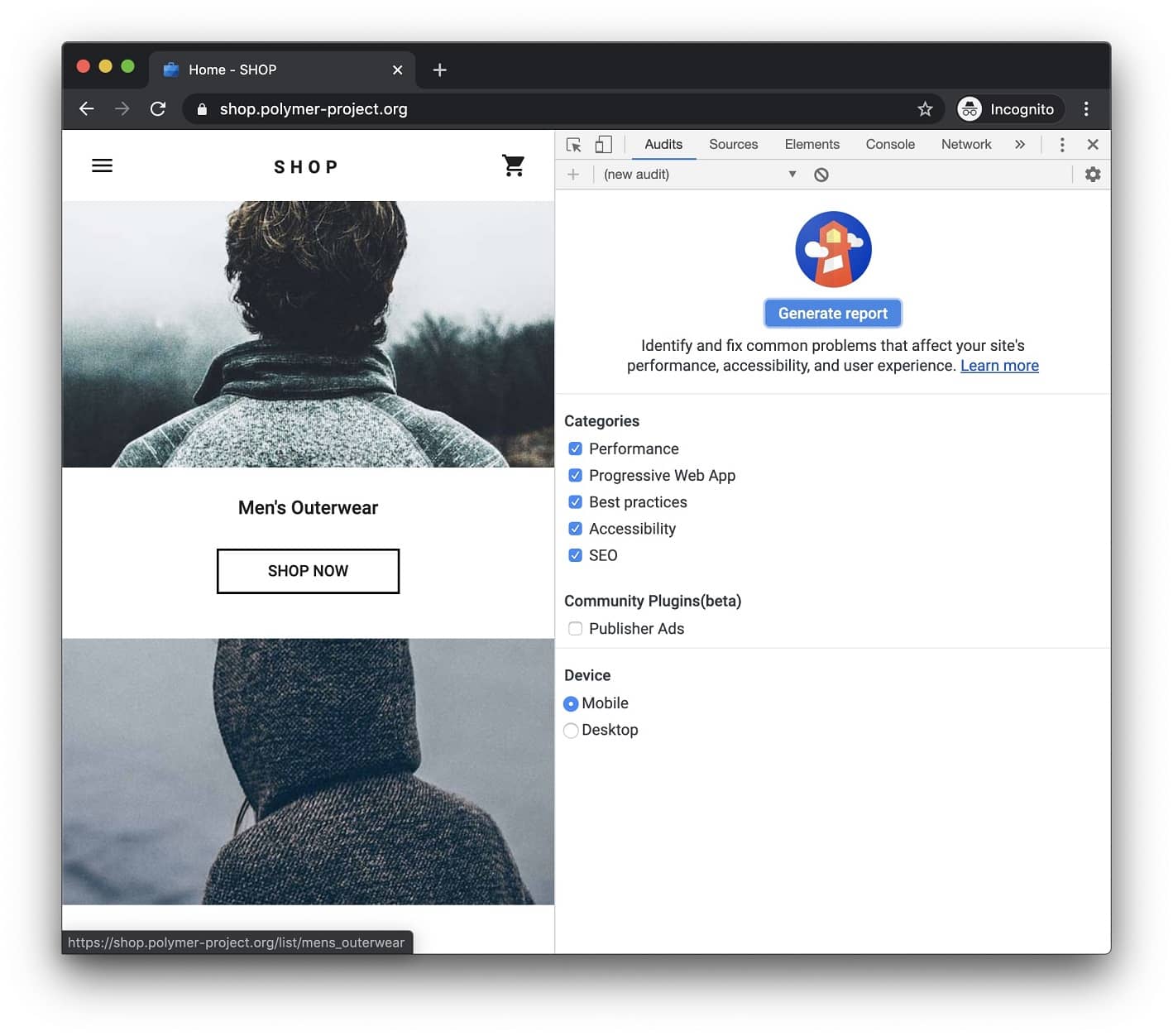
3. Lighthouse
There are a number of ways that Google’s open-source Lighthouse tool can assist you. You can get reports on performance, accessibility, progressive web apps, SEO, and more. You also receive explanations regarding why the specific audits are necessary. Additionally, you can run Lighthouse in Chrome DevTools, from the command line, or as a Node module.

4. Neil Patel SEO analyzer
Internationally recognised marketing expert, Neil Patel, offers an SEO Analyzer Tool on his website. The analysis contains the following reports:
- SEO Analysis – Shows SEO errors.
- SEO Checker – Prioritises errors that need repairs.
- Site Speed – Reports your site’s performance.
- SEO Audit Report – Instructions explaining how to fix errors.
- Backlink Checker – This report shows who links to you, enables you to learn your domain score, shows your overall traffic metrics, and can examine competitors’ URLs to see who links to them (as well as the anchor text of every link).

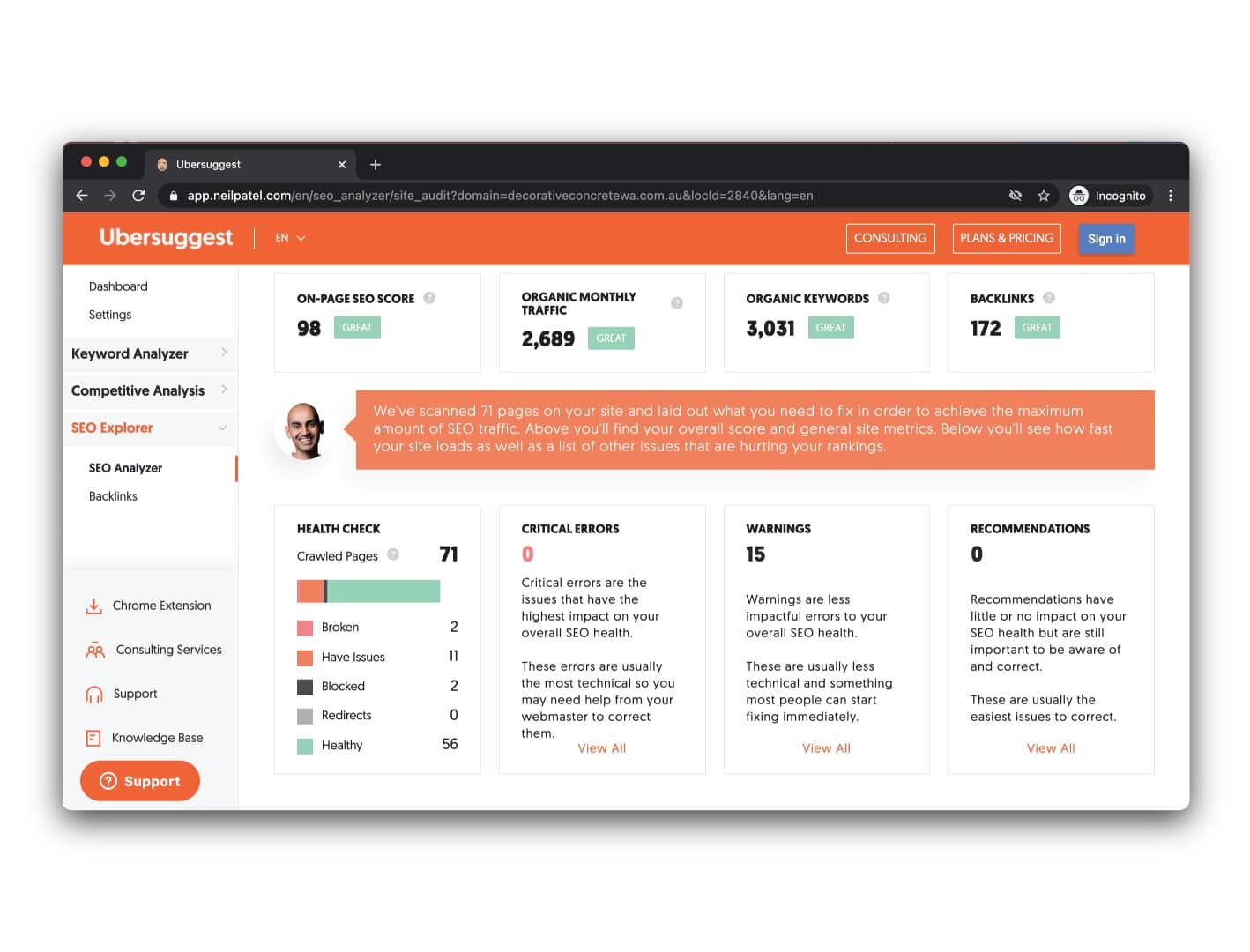
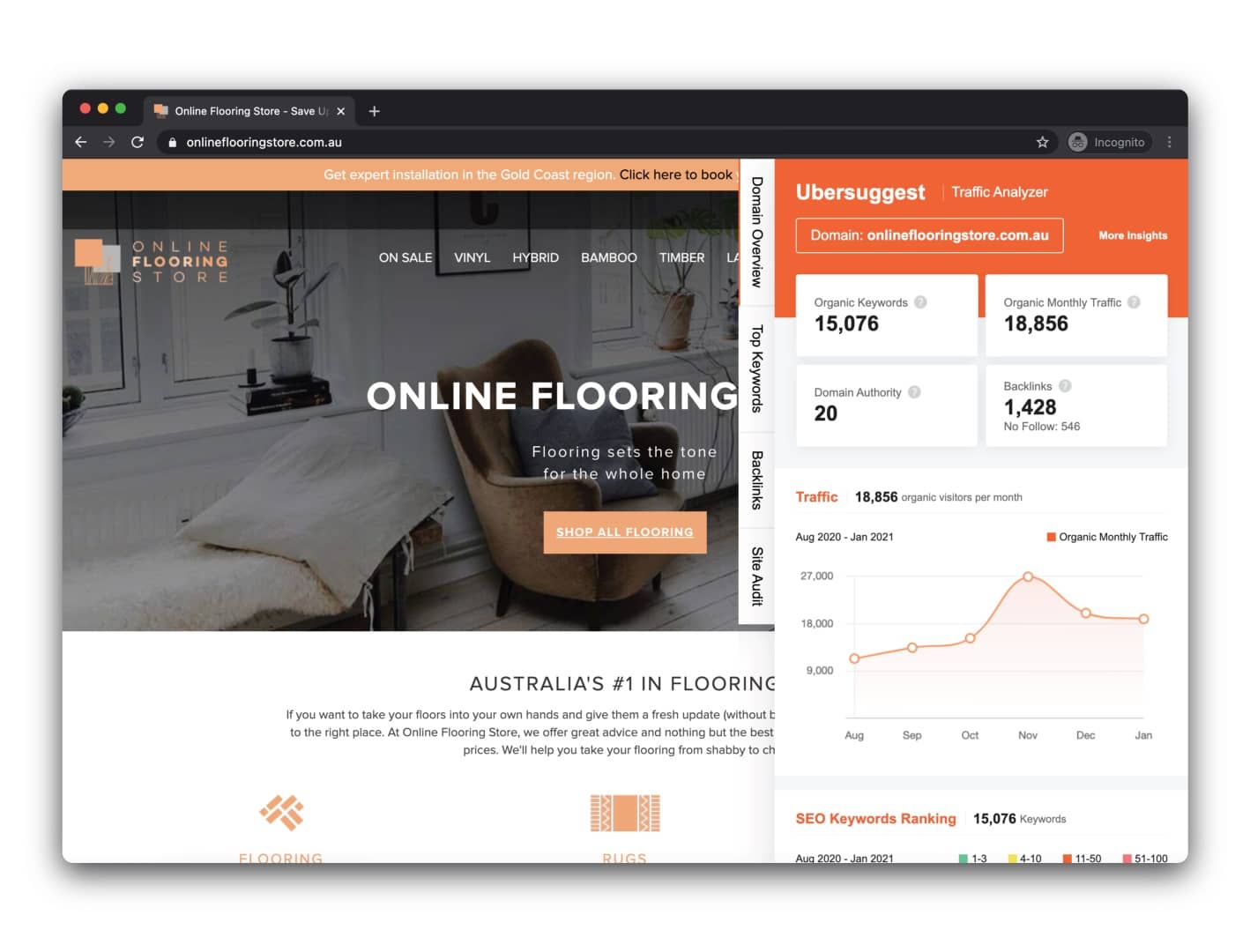
5. Neil Patel Ubersuggest
Another excellent tool Neil Patel offers on his website is Ubersuggest. The tool provides useful insights to improve your SEO strategies, including:
- Domain Overview – Learn strategies that work for others in your niche. Domain Overview gives reverse engineered reports about what is working well for your competition. It also includes a feature that shows keyword options based on your competitors’ domain.
- Top SEO Pages – The report shows which pages are ranking for organic phrases and keywords. With this information, you can fine-tune your content writing for greater success.
- Keyword Suggestions – Generate lists of words that work for your competition as well as long-tail phrases, head-terms, and more. The tool can track metrics like seasonal trends, and volume for keywords.
- Content Ideas – You can create better content by pinpointing what gets the most backlinks and shares on social media.
- Backlink Data – Improve your backlinks with this Ubersuggest tool. Learn what content on your site that others are linking to and ask if they will link back to you.

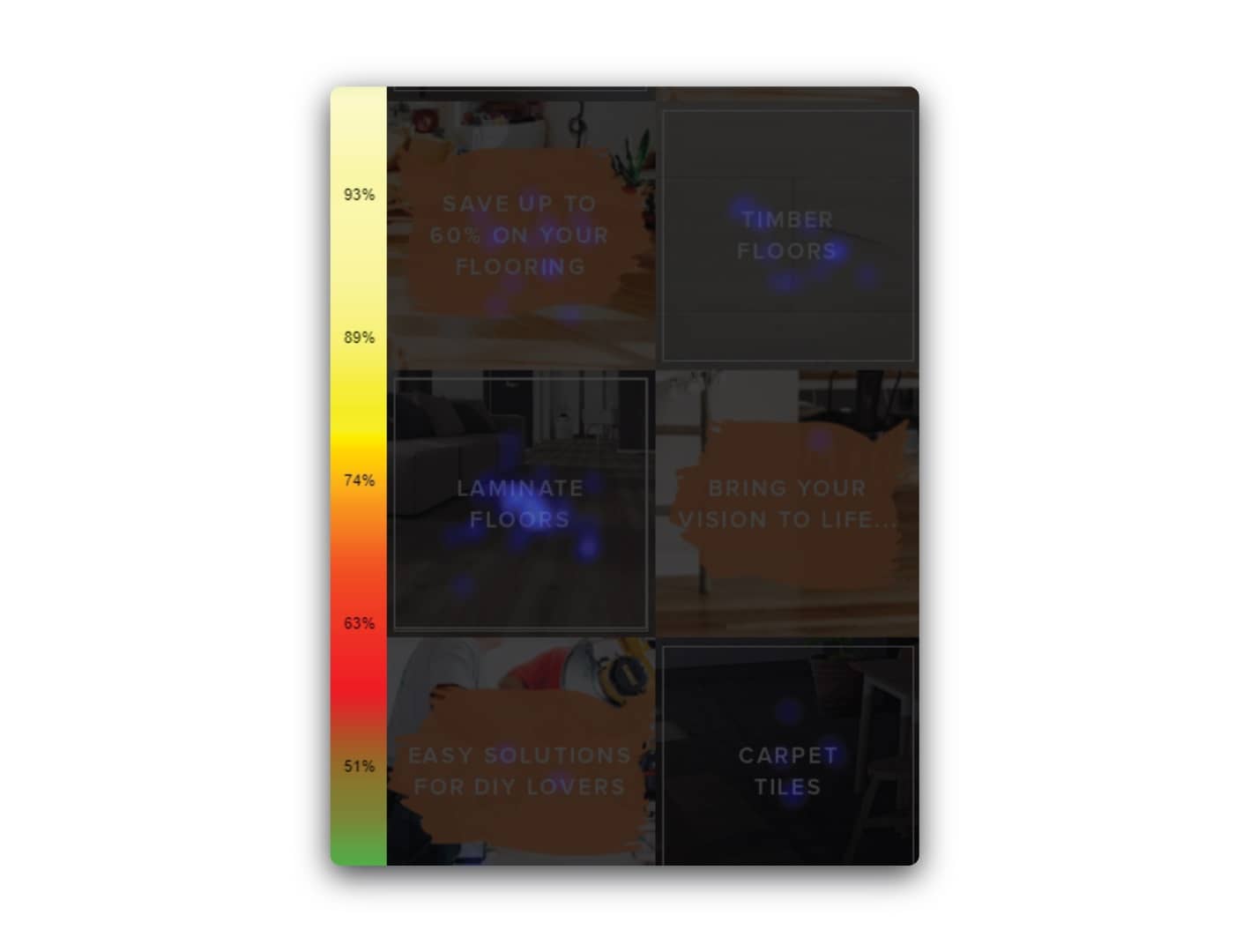
6. Crazy Egg
An application to help you learn about your customers’ behaviours and improve your website, Crazy Egg offers some cutting-edge visual resources. These include:
- Heat Map – Crazy Egg’s heat map shows you where visitors click when looking at your website. By tracking clicks, you can adjust variables on your site and give customers an even better experience.
- Scroll Map – You will see precisely how far visitors scroll on your web page with the scroll map. As with the heat map, you can tweak your layout for optimal results.
- Overlay – The overlay report shows the number of times each element of your page receives a click.
- Confetti – The colourful report displays clicks based on various factors such as referral sources, keywords, search terms, and more.

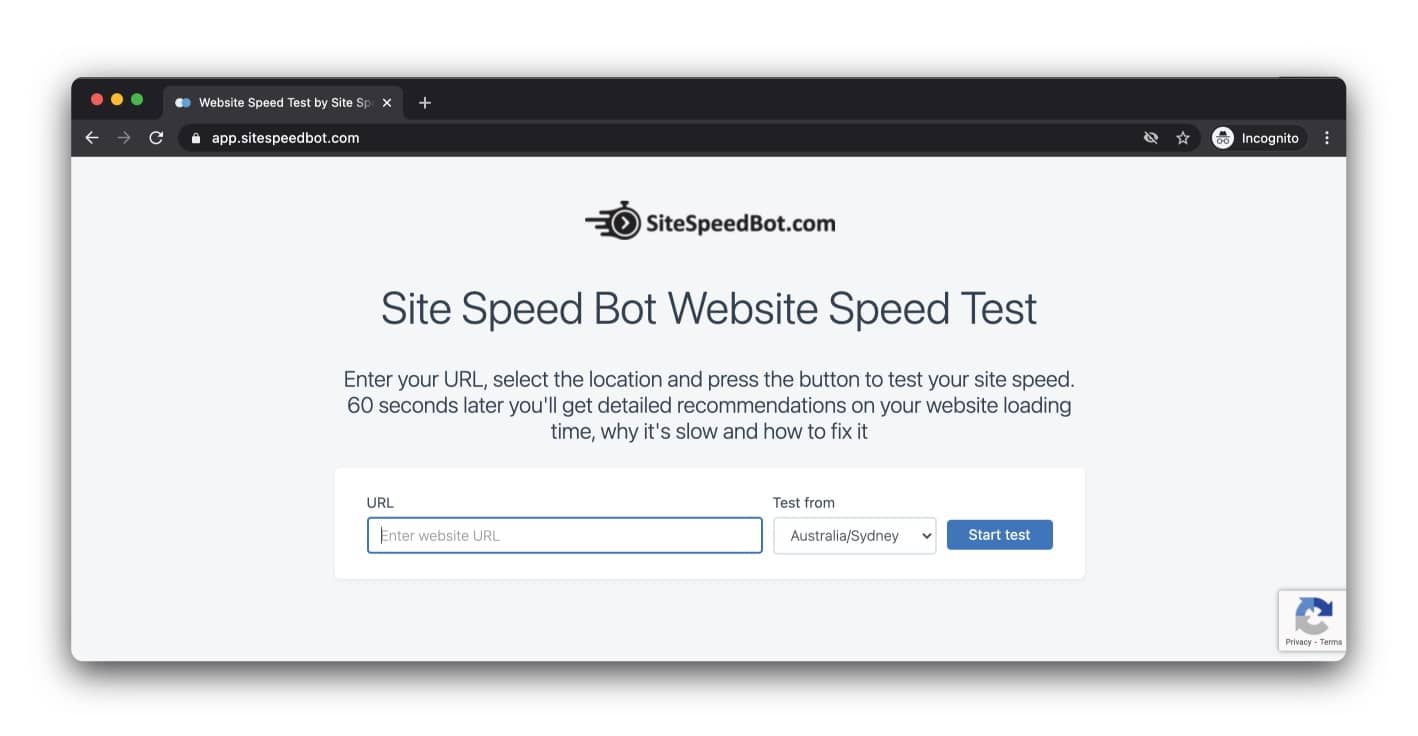
7. Site Speed Bot
The Site Speed Bot gives you an easy-to-understand report that highlights factors that determine your page’s speed. It also breaks down the importance of the metrics and offers actionable advice. The data measured by the Site Speed Bot includes:
- Page Size – The total size of the webpage.
- Load Time – The time it takes, in seconds, for the webpage to load.
- Number of Requests – How many files are loading.
- Time to First Byte – How fast the webserver starts to send data.
- First Contentful Paint – The time it takes for a user to recognise a site is active.
- Fully Loaded Time – When the page has fully loaded, and there has been no network activity for 2+ seconds.
- Cumulative Layout Shift – The number of times unexpected shifts occur while a page is loading.
- Total Blocking Time – The amount of time elapsed when the site is not responding to user commands.
- Time to Download – Based on the Internet connection speed.

Are you prepared?
These helpful tools give you the chance to make sure your website is ready when the Google Page Experience Algorithm arrives in May.
However, all of the data and actionable suggestions in the world cannot assist you if you lack the time or the personnel to devote to testing and updating your web page. Is this your current situation? If so, contacting our team of experienced SEO professionals to prepare your site for the Google update could save you time, resources, and possibly your business.